ヘッドレスCMSとWordPressのGTmetrixによる表示速度比較
- WEBサイト制作
- 2023年7月21日

最近、ヘッドレスCMSやヘッドレスコマースなどのバックエンドと、Next.jsやNuxt.jsなどのフロントエンドのご相談が増えています。中でも「WordPressと何が違うの?」「そんなに早いの?」といったような疑問を持たれる担当者様もいらっしゃるようですので、実際にサイトの速度測定ツール「GTmetrix」の測定結果をご覧いただきたいと思います。
目次
ヘッドレスCMSやヘッドレスコマースとは?
まず「ヘッドレスCMSとは何?」「メリットやデメリットはどんなものがあるの?」という場合には、以下の記事で紹介していますので、詳細はこちらをご覧ください。この項目では簡単にヘッドレスCMSについて紹介したいと思います。
>> ヘッドレスCMSとWordPressの違いは?メリットとデメリットを比較
>> 今話題の「ヘッドレスコマース」とは?メリットやデメリットの紹介
部分的なCMS化やセキュリティリスクの軽減
ヘッドレスCMSでも、フロント側で動的に情報を取得して、コンテンツを表示する使い方もあります。例えば、HTMLで制作されたサイトで「新着情報」だけを自社で更新出来るようにしたい、といったような場合に、その為だけにWordPressなどのCMSを導入するのも手間と費用がかかってしまいます。
そんな時に、ヘッドレスCMSを利用することで、手間と費用を最低限に抑えつつ、「新着情報」部分だけを更新出来るようにCMS化することが可能になります。また管理画面(ヘッドレスCMS)は、フロントとは別のサーバーに配置されているので、サーバーに設置するようなWordPressなどと比べても、セキュリティのリスクが軽減されます。
WordPressは、世界中で多く利用されている為、ハッカーに狙われやすいという欠点があります。以下の記事では、少しでもセキュリティのリスクを軽減する為の施策を紹介しています。
>> WordPressのセキュリティ対策。やっておきたい4つの施策
静的なページを生成しCDNで配信される
また、WordPressなどの通常のCMSの場合は、ユーザーがコンテンツを閲覧した際に動的に生成されて表示される為、サーバーでの処理による負荷や、コンテンツが表示されるまでのわずかな時間がかかります。一方、ヘッドレスCMSでは、固定ページだけでなく、新着情報やブログなどの記事ページも、予め静的なページとして生成(Jamstack構成)しておき、ユーザーが閲覧する際には、静的なページが表示されるのでサーバーへの負荷も少なく、コンテンツの表示も早くすることが可能です。
さらに、コンテンツはCDNで配信されるので、ユーザーが閲覧する各地域に近いエッジサーバーから、キャッシュされたコンテンツが最適な状態で配信されることになります。これにより、ユーザーの読み込み速度が向上されるだけでなく、トラフィックも分散されることで、サーバーのパフォーマンスも向上します。
WordPressでも、サーバーの最適化やキャッシュを使うことで、高速化・速度の改善をすることも可能です。詳細は以下の記事をご覧ください。
>> WordPressの高速化・速度改善をする為の5つの方法
マルチデバイスに最適
ヘッドレスCMSで公開したコンテンツは、APIベースでどこからでも取得することが出来る為、Webサイトだけでなく別のデバイスでも流用することが出来ます。例えばWebサイトの他に、アプリを運用している場合には、Webサイトの新着情報で配信したコンテンツを、そのままアプリ内の新着情報にも配信することが出来るのです。
現在の社会では、パソコンだけでなくスマートフォンやウェアラブル端末、デジタルサイネージなど、ユーザーは様々なデバイスから情報を取得しています。ヘッドレスCMSは、管理画面が独立していることで、コンテンツはどのデバイスからでも取得できますので、まさに今の時代にあったCMSと言えるのではないでしょうか。
ヘッドレスCMS(Jamstack構成)とWordPressの速度比較
それでは、ヘッドレスCMSのJamstack構成で制作したサイトと、WordPressで制作したサイトで、どのくらいの速度の違いが出るのか計測してみたいと思います。弊社で制作した、ヘッドレスCMSの特設サイトがあるのですが、全く同じ内容をWordPressでも制作し、計測してみました。
SSGには「Gatsby」、ホスティングサービスには「Cloudflare Pages」ヘッドレスCMSには「microCMS」を利用した、Jamstack構成のサイトとなっています。
・ヘッドレスCMSの特設サイト
https://jamstack-sg.com/
ヘッドレスCMS(Jamstack構成)の測定結果
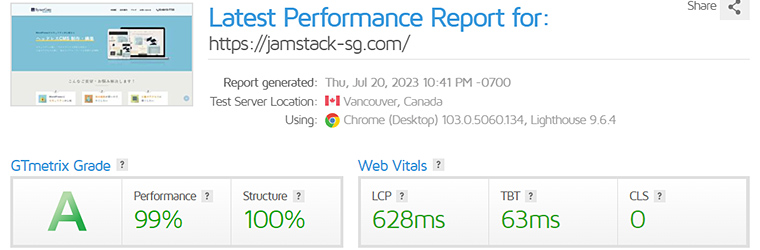
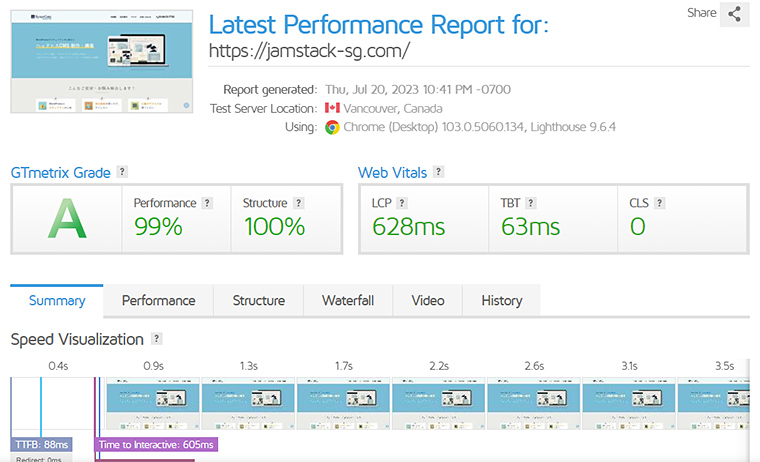
まずは、ヘッドレスCMS(Jamstack構成)のGTmetrixの測定結果になります。

グレードはAで、Performanceは99%なので、かなり良いですね。TTFBはサーバーの応答時間ですが88msと、かなり早くなっています。これは、エッジサーバーの「Cloudflare Pages」が優秀ということですね。そしてTTI(Time to Interactive)は605msとなっています。これは、読み込みを開始してから操作が出来るようになるまでの時間になります。
FCP(First Contentful Paint)は、ページの読み込みが始まってから、ページ内のレンダリングが始まるまでの時間を計測したものですが、こちらは364msでした。WordPressの結果と比較していただければ一目瞭然かと思いますが、全体的にかなり早いことが分かります。体感的にも分かるくらいの表示スピードとなっています。
・TTFB(サーバーの応答時間):88ms
・FCP(レンダリング開始時間):364ms
・TTI(操作が出来るようになるまで):605ms
・LCP(メインコンテンツの描画速度):629ms
WordPressのGTmetrixの測定結果
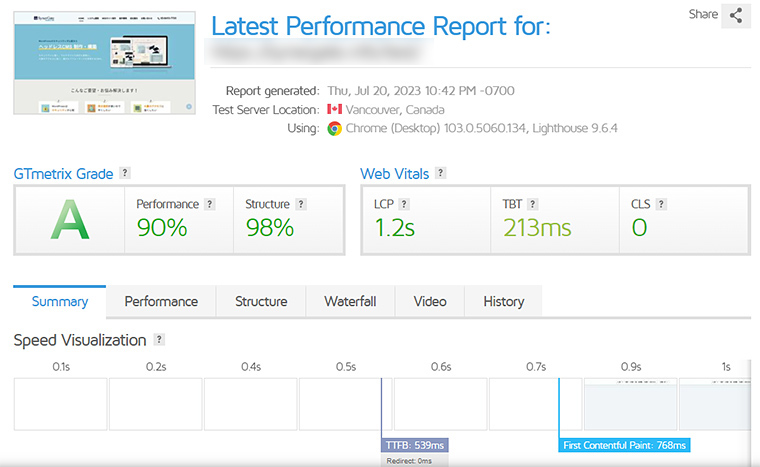
次にWordPressのGTmetrixの測定結果になります。

こちらは、WordPressで制作して、速度が速いことで定評のあるエックスサーバーにホスティングしています。その為、体感的にはそこまで遅くはないのですが、TTFBは539msとなっており、CDNの「Cloudflare Pages」と比べると、6倍くらいの差が出ています。
FCPに関しましても768msで約2倍、TTIやLCPも約2倍の時間がかかっていることが分かりました。とはいえ、0.5~1秒の差になりますので、とても遅い、というような状態ではありません。ですが、サイト内でページを遷移すると感じることなのですが、この違いによって、かなりテンポが変わってきます。
実際にヘッドレスCMSの特設サイトで、ページの遷移していただけますと実感できると思うのですが、ヘッドレスCMS(Jamstack構成)の方は、本当にパッパッとテンポよくページが切り替わるので、ストレスなくサイト内のページを回遊することが出来ます。
・TTFB(サーバーの応答時間):539ms
・FCP(レンダリング開始時間):768ms
・TTI(操作が出来るようになるまで):1.1s
・LCP(メインコンテンツの描画速度):1.2s
・ヘッドレスCMSの特設サイト
https://jamstack-sg.com/
ヘッドレスCMS(Jamstack構成)による表示速度の優位性
Googleの検索結果の上位表示の指標の一つに、ページの読み込み速度もあります。早ければ良いというわけではないのですが、ユーザーにとっては、各ページの読み込み速度が速いに越したことはないですよね。ページの読み込みが遅いと、ユーザーのストレスになり、離脱してしまう可能性も増えます。
そのような意味では、オウンドメディアやコーポレートサイトを、WordPressではなくヘッドレスCMS(Jamstack構成)で制作することで、このような表示速度の優位性を手に入れることが出来ることになります。オウンドメディアに関しましては、こちらの記事で紹介していますので、興味がありましたらご覧ください。
>> オウンドメディアとは。運用のメリットとデメリットの紹介
まとめ
ヘッドレスCMS(Jamstack構成)の方が、WordPressと比べると、制作にかかる工数が増えてしまいますので、制作費用は上がってしまう傾向にありますが、今回紹介したような多くのメリットを手に入れることが出来ます。サイトの運用を長い目で見れば、これらのメリットにより初期投資以上の利益が見込める可能性も考慮して、CMSを選定することをお勧めいたします。
「WordPressは使い慣れているので、CMSは変更したくないけど、静的なページを生成して高速化したい!」という場合でもご安心ください。WordPressをヘッドレス化することで、Next.jsやNuxt.jsなどと連携させて、静的なページを生成しCDNから配信(Jamstack構成)させることも可能です。
どちらが良いかよくわからない、というような場合は弊社にご相談いただけましたら、制作費用や制作期間なども含めて、お客様のニーズに合ったCMSをご提案させていただきます。お気軽にお問い合わせください。
Flashの制作にハマり独学で習得。その後、都内のWEB制作会社にて、大手自動車メーカーや大手カード会社など、様々な制作を経験する。現在は、デザインだけでなく、WordPressのカスタマイズやSEOなど、制作全般に携わる。好きなものは、ブログ、テニス、ガジェット、節約
関連記事
CONTACTお問い合わせ
システム開発やWEBサイト制作についてのご相談、お見積のご依頼などは、下記の窓口にて承ります。
まずはお気軽にお問い合わせください。お問い合わせはEメール・お電話にて承ります。
03-6413-7735受付時間/9時~18時(土日祝 定休)
- 制作のお問い合わせはこちら