ヘッドレスCMSとWordPressの違いは?メリットとデメリットを比較
- WEBサイト制作
- 2023年6月2日

「ヘッドレスCMS」が日本でも増えつつあります。
CMS(Contents Management System)と言われるだけあって、Webサイトの構築・管理や運用をする為のシステムということは分かると思いますが、今までのWordPressなどのCMSとは何が異なるのでしょうか。世界で一番使われているCMS「WordPress」と「ヘッドレスCMS」を比較してみたいと思います。
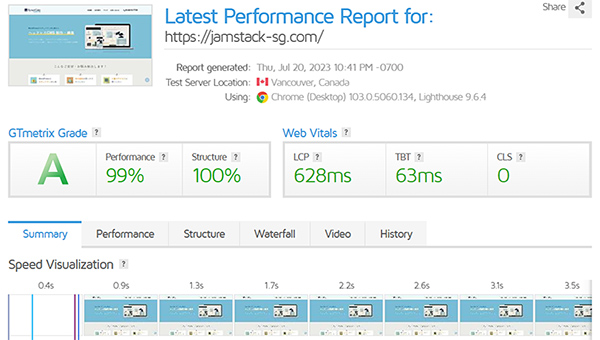
>> ヘッドレスCMSとWordPressのGTmetrixによる表示速度比較はこちら
ヘッドレスCMSとは
ヘッドレスCMSはフロントエンド(ユーザーが閲覧するWebサイトやアプリケーションの表示部分)とバックエンド(データやコンテンツの管理画面)が、完全に分離したCMSになります。WordPressでは、コンテンツの作成や管理をする為の管理画面と、ユーザーが閲覧するフロントの画面表示などは、同じサーバーの同じシステム内で行われます。
これに対して、ヘッドレスCMSでは、バックエンドがデータベースやAPIとして機能し、フロントエンドはAPI経由でデータを受け取って表示する役割を担います。その為、フロントの表示部分は、Webサイトだけでなく、スマートフォンのアプリやIoTデバイスなどで、同じデータを共有して使用することができます。
ヘッドレスCMSのメリット
セキュリティに強い
ヘッドレスCMSは、ユーザーが閲覧するフロントの画面と、コンテンツを管理するバックエンドが分離されています。その為、フロントでは表示をさせる為だけのシステムしか必要ない為、攻撃の対象が少なくなりセキュリティの強化に繋がります。
また、microCMSなどのクラウド型のヘッドレスCMSを利用することで、管理画面(CMS)の脆弱性などのアップデートは定期的に対応している為、WordPressのように定期的なアップデートに手間をかける必要がなくなります。
特にWordPressは、本体の脆弱性の他に、プラグインの脆弱性に対するアップデートを行わなければならず、世界のシェアも高いことから、ハッカーに狙われやすい傾向にあります。バージョンが低いまま放置をしてしまうと、サーバーを乗っ取られてしまう可能性がありますので注意が必要です。
マルチデバイスに対応しやすい
ヘッドレスCMSはAPIベースなので、フロント側は表示したい箇所に合わせて柔軟に対応出来ます。WebブラウザベースのWebアプリと、スマートフォンアプリで、共通のデータを表示させることも可能です。デザインも表示させるデバイスに合わせて柔軟に変更することもできます。
フロントの改修が行いやすい
フロントエンドとバックエンドが分離されており、フロントではAPIを介してデータを表示させている為、バックエンドの変更やアップグレードがあっても、フロントエンドには影響を与えることがなく、フロントエンドの改修が行えます。
また、WordPressのように、システムが一体化されていない為、フロントエンドのシステムを自由に選択をすることができるようになります。一般的なWeb開発のフレームワークやライブラリ、モバイルアプリの開発ツールなど、エンジニアの好みやプロジェクトの要件に合わせて最適なテクノロジーを選択することが可能です。
部分的なCMS対応がしやすい
静的なページで制作されているWebサイトの「お知らせ部分だけをCMS化したい」というような場合でも、ヘッドレスCMSなら簡単に対応することが可能です。もちろん、WordPressでも対応することは可能ですが、一部分のCMS化だけの為に、WordPressをインストールする、というのもあまりスマートではないですよね。
高速なパフォーマンスに対応できる
Jamstack構成にすることで、予め静的なページを生成して、サーバーを介さずにCDNから配信されるようになり、優れたレスポンスとパフォーマンスを実現させることができます。CDNによって、閲覧するユーザーの最寄りのキャッシュサーバーからWebサイトが配信される為、閲覧速度の向上だけでなく、サイトへアクセスが集中した場合でも、サイトが落ちづらくなり、機会損失を防ぐことができます。
ヘッドレスCMSのデメリット
プラグインなどの開発が必要
WordPressであれば、たくさんのプラグインが用意されている為、使いたい機能を簡単に追加することが可能です。ところがヘッドレスCMSでは、プラグインなどの機能追加をする際には、独自に開発が必要になる為、その分コストが発生します。
お問い合わせフォームなどのシステムは開発が必要
WordPressでは、お問い合わせのフォームやサイト内検索などの機能は簡単に実装することが出来ますが、上記のような理由から、ヘッドレスCMSではお問い合わせフォームや資料請求フォームなどは、独自にシステムを開発するか、外部のサービスを利用する必要があります。
プレビューの機能を用意する必要がある
ヘッドレスCMSでは、フロントエンドとは完全に分離している為、コンテンツを作成した際のプレビューを表示する為の画面を用意する必要があります。そこまで大変な工数にはなりませんが、WordPressではプレビュー機能は当たり前のようについている為、まさかプレビューする為の画面を用意するとは驚きですよね。
Jamstack構成にする際にはコストが増える
Jamstack構成にするには、サーバーサイトレンダリング(SSR)を行う必要があり、Next.jsやNuxt.jsなどのフロントエンド開発の技術が必要になります。これらの技術は、比較的新しく導入されたばかりであるため、対応できるエンジニアが少なく、通常よりも費用が高くなりやすい傾向があります。
ヘッドレスCMSとWordPressの比較
セキュリティ
| ヘッドレスCMS | Jamstack | WordPress |
|---|---|---|
| ○ | ◎ | △ |
セキュリティに関しては、静的なページが生成されるJamstack構成が一番強くなります。Jamstack構成ではキャッシュサーバーが使われ、サーバー内でシステムの処理が行われることは基本的にはない為、システムの脆弱性などを突いた攻撃はなくなり、セキュリティのリスクはほとんどありません。
次にセキュリティが強いのは、管理画面が別サーバーに配置されるヘッドレスCMSになります。残念ながらWordPressは、常に脆弱性とは隣り合わせの為、本体やプラグインを常に最新の状態に保つことが必須になります。サーバーにWAFを入れたり、IP制限をかけることで、セキュリティを強化することをお勧めします。
導入コスト
| ヘッドレスCMS | Jamstack | WordPress |
|---|---|---|
| ○ | △ | ◎ |
導入コストは、WordPressが一番安くなります。WordPressは無料で利用出来るのと、機能を追加する為のプラグインが豊富に用意されている為、様々な用途のWebサイトを構築することが出来ます。お問い合わせフォームやECカートシステムもプラグインを使うことで簡単に制作出来ます。
ヘッドレスCMSに関しては、たくさんの機能を追加しなければ、そこまでの導入コストはかかりませんが、機能を追加するたびにシステムを開発する必要がある為、導入コストが増えてしまいます。Jamstack構成にする場合には、さらにひと手間かける必要がありますので、導入コストは一番かかってしまいます。
メンテナンスコスト
| ヘッドレスCMS | Jamstack | WordPress |
|---|---|---|
| ○ | △ | △ |
クラウド型のヘッドレスCMSを利用すると、毎月の利用料は発生しますが、脆弱性対応などのアップデートは自動で行われるので、管理画面のメンテナンスをする必要はありません。また、データ転送量や機能などは限られますが、アクセス数がそこまで多くないサイトであれば、無料で利用することも可能です。
Jamstack構成の場合には、各種JSファイルやパッケージなどの定期的なアップデートが必要になります。WordPressも同様に、本体やプラグインのアップデートを定期的に行う必要があります。担当者がアップデートすることも可能ですが、稀にアップデートで不具合が発生する場合がありますので、Web制作会社などの専門家に管理を依頼することをお勧め致します。
マルチデバイス
| ヘッドレスCMS | Jamstack | WordPress |
|---|---|---|
| ◎ | ◎ | △ |
ヘッドレスCMSを使用する場合、フロントエンドはAPIを通じてページを表示するため、デバイスに制約はありません。Webサイトやスマートフォンアプリ、デジタルサイネージなどで共通のデータを利用することが可能です。Jamstack構成も、ヘッドレスCMSからデータを取得して静的なページを生成していますので同様です。
WordPressでは、基本的にはWordPressのシステム内でデータを利用することになります。もちろん、カスタマイズをすることでマルチデバイスに対応することは可能ですが、その分コストが発生します。
機能追加
| ヘッドレスCMS | Jamstack | WordPress |
|---|---|---|
| △ | △ | ◎ |
WordPressは、世界のシェアが高いだけあって、機能を追加する為のプラグインが豊富に用意されています。その為、コストをほとんどかけずに様々な機能を追加することが可能です。ただ、機能を追加する分だけ、脆弱性対応などのアップデート対象が増えていくので、本当に必要な機能だけを追加するようにしましょう。
Jamstack構成の場合も、パッケージを追加することで機能追加をすることが可能です。ただ、WordPressと比べてしまうと、追加できる機能は少ない為、独自に機能を開発することが多くなってしまいます。ヘッドレスCMSの場合も同様です。
高速化
| ヘッドレスCMS | Jamstack | WordPress |
|---|---|---|
| ○ | ◎ | △ |
静的なページが生成され、キャッシュサーバーを介して表示されるJamstack構成のサイトが、一番パフォーマンスが発揮されます。実績紹介やブログなどのような記事ページであっても、予め静的なページが生成されるので、高速に表示することが可能です。ユーザーのストレスも減らすことができ、SEOでも上位表示の指標の一つとされているので、高速化はしておきたいところです。
ヘッドレスCMSの場合は、APIを介してデータを取得して表示させる、という処理が発生する為、Jamstack構成に比べると遅くなります。WordPressはシステムの処理が発生する為、表示の速度は一番遅くなりますが、キャッシュなどを利用すれば、ある程度速度の改善は期待できます。
ただ、ユーザーのマイページや、カートシステムなどでキャッシュを使ってしまうと、ユーザー毎に表示している情報が、他のユーザーにも見えてしまうというような、不具合が発生してしまう恐れがありますので注意が必要です。また、WordPressの場合には、サーバーのスペックも重要になってきます。
>> WordPressの高速化・速度改善をする為の5つの方法
部分的なCMS化
| ヘッドレスCMS | Jamstack | WordPress |
|---|---|---|
| ◎ | ― | ○ |
ヘッドレスCMSであれば、静的なページで制作されているサイトで「お知らせだけCMS化したい」というような場合でも、簡単にCMS化が可能です。WordPressの場合は、ヘッドレスCMSほど小回りはきかない感じです。Jamstackに関しては、CMSではないので、除外しています。
サポート
| ヘッドレスCMS | Jamstack | WordPress |
|---|---|---|
| ○ | △ | △ |
クラウド型のヘッドレスCMSは、有料のサービスになる為、お問い合わせでサポートを受けることが可能です。JamstackやWordPressに関しては、無料のシステムを利用する為、サポートを受けることはできません。とはいえ、制作会社と保守契約をしておけば、サポートしてもらえるので、そこまで気にする項目ではないかもしれません。
ヘッドレスCMSの特設サイト
ヘッドレスCMSの特設サイトを公開致しました。SSGには「Gatsby」、ホスティングサービスには「Cloudflare Pages」ヘッドレスCMSには「microCMS」を利用した、Jamstack構成のサイトとなっています。是非、ページ間の遷移の速さを実感してみてください。

まとめ
このように、ヘッドレスCMSとWordPressには、それぞれのメリットやデメリットがあります。基本的には、部分的なCMS化やセキュリティを重視するならヘッドレスCMS、コストや制作のスピードを重視するならWordPress、というような形になると思います。
どちらが良いかよくわからない、というような場合は弊社にご相談いただけましたら、制作費用や制作期間なども含めて、お客様のニーズに合ったCMSをご提案させていただきます。お気軽にお問い合わせください。
Flashの制作にハマり独学で習得。その後、都内のWEB制作会社にて、大手自動車メーカーや大手カード会社など、様々な制作を経験する。現在は、デザインだけでなく、WordPressのカスタマイズやSEOなど、制作全般に携わる。好きなものは、ブログ、テニス、ガジェット、節約
関連記事
CONTACTお問い合わせ
システム開発やWEBサイト制作についてのご相談、お見積のご依頼などは、下記の窓口にて承ります。
まずはお気軽にお問い合わせください。お問い合わせはEメール・お電話にて承ります。
03-6413-7735受付時間/9時~18時(土日祝 定休)
- 制作のお問い合わせはこちら